


8 CSS Snippets for Creating the Glassmorphism Effect

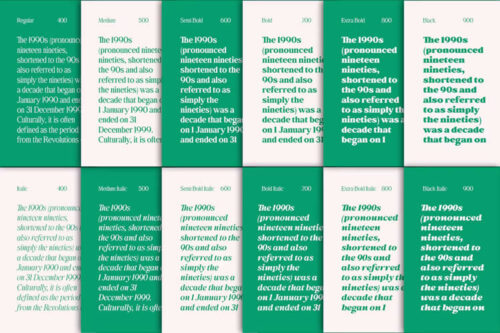
25+ Best Free Serif Fonts for Creatives

8 CSS & JavaScript Snippets for Bokeh Effects

Fun Examples of SVG Shape Usage in Web Design

8 CSS & JavaScript Snippets for Creating Polygons

8 CSS & JavaScript Snippets for Creating Blur Effects

8 CSS & JavaScript Snippets for Creating Gamification Badges

10 CSS & JavaScript Snippets for Creating Drag-and-Drop UIs

8 CSS Snippets for Creative Hyperlink Hover Effects

8 CSS & JavaScript Snippets for Creating Paginated Navigations
