The post Understanding the Meaning of Color in Design appeared first on Speckyboy Design Magazine.
]]>We see different colors because some objects reflect/absorb specific wavelengths. Human eyes perceive these wavelengths as colors.
Understanding Color
In web design colors are very subjective; take black for example, for some it is the color of elegance, and it sometimes gives the idea of prosperity (you may immediately imagine a black and elegant limousine), but for others it can be a reminder of something unpleasant (death, hopelessness, evil, mourning).
You can’t use only a single color in your work even if it is a site, logo or a business card. It needs to be a combination of two or more colors to be effective. Unfortunately making a wise mixture poses a tough choice; the modern monitor displays can render more than 16 million (16,000,000) colors. Therefore it’s very easy to make a wrong choice.


To combat these situations, designers and in particular web designers, have an important and useful guide to color theory. This is a set of principles that help create harmonious color combinations.
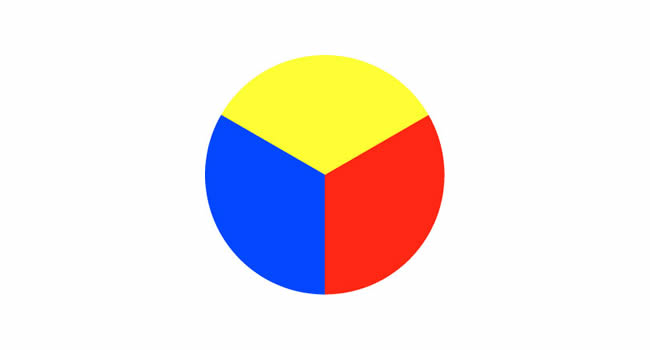
Primary Colors
In traditional color theory, there are only three colors which can’t be formed by combining others, to be more specific there are only three colors from which all the rest are created. These colors are: red, yellow and blue – primary colors.

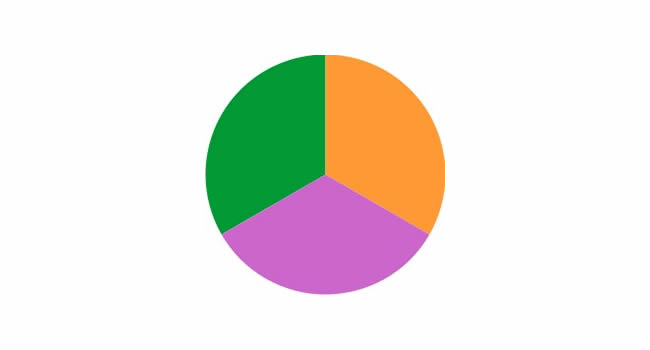
Secondary Colors
Mixing the primary colors we will get the secondary colors – green, orange and purple.

Tertiary Colors
Tertiary colors are combinations between primary and secondary colors (yellow-orange or marigold, red-orange or vermilion, red-purple or magenta, blue-purple or violet, blue-green or aquamarine and yellow-green or chartreuse).

Cool & Warm Colors
As in life, harmony consists of a well balanced arrangement of the parts. To establish some relationships between colors in color theory we distinguish two categories:
- Warm Colors are the colors from red to yellow including brown, orange, pink. These colors evoke warmth because they remind us of things like the sun or fire. These tend to advance in space.
- 2. Cool Colors are from green to blue, but also include some shades of violet. Cool colors are better for backgrounds and will give the impression of calm and reduce tension.
White, black and gray are considered to be neutral.
Useful Color Theory Terms
These terms are very useful in color theory too:
- Color Value measures lightness or darkness of a color.
- Saturation or intensity is the brightness or dullness of a color.
- Chroma is how pure a hue is in relation to gray.
- Shade: a hue produced by the addition of black.
- Tint: a hue produced by the addition of white.

We use different sets of primary colors, the widest used being:
- RGB color: this is based upon light. “RGB” stands for Red, Green and Blue (are the primary colors with green replacing yellow). Computer monitors and TV sets use RGB, but not used in printing.
- CMYK color: this is based upon pigments. “CYMK” stands for Cyan, Yellow, Magenta and Black (K stands for black).Using these four colors most of the others can be achieved. CMYK can produce less colors than RGB (yellow-greens sometimes doesn’t have the best quality).This system is used in printing.
- Pantone (PMS) Color: this is another system used in printing; PMS stands for Pantone Matching System and is a very large list of color mixtures made by the Pantone Corporation. Unfortunately they are very expensive.
- Hexachrome: more recently Pantone developed another system, based on the regular cyan, yellow, magenta, black and in addition Pantone Hexacrome Orange and Pantone Hexacrome Green. It will be used and it is used in printing, being a step further than PMS or CMYK.
The Meaning of Color
Have you ever asked yourself why Las Vegas is the city of red neon? This is because red makes people take riskier actions than blue, that calms down the spirit. Scientists demonstrated that colors have an impact on the human brain. Thus a human being exposed to a certain color can have different reactions, some are excitant, and others increase appetite or give the feeling of warmth or coolness.
Like we mentioned previously, colors are subjective and for each of us a color has an individual impact, but generally accepted meaning of these are as follows:
- black: mystery, elegance, death, evil, power, mourning.
- blue: sadness, calm, loyalty.
- green: abundance, nature, freshness.
- yellow: happiness, concentration, hope.
- red: passion, anger, danger, love.
- white: purity, cleanness, innocence.
- purple: royalty, luxury, wealth, sophistication.
- cream: elegance, purity.
- gray: conservative, formality.
But there are some specific interpretations in certain countries or regions:
- Black is the mark of high quality and trust in China.
- Blue in Iran has the meaning of immortality.
- Green means high-tech in Japan, luck in the Middle East, death in South America.
- Yellow is the color of mourning in Mexico and gives the feeling of strength in Saudi Arabia.
- Red has multiple meanings, from good luck in China, danger in Europe to mourning on the Ivory Coast and death in Turkey.
- White means mourning in Japan.
Is Color our Friend or Foe?
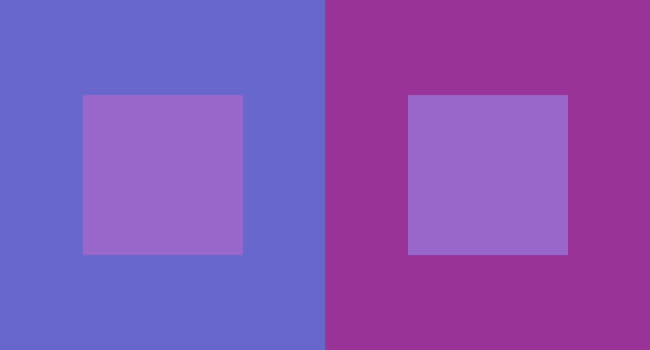
Colors can be a great friend within, but they can also be a very powerful and strange enemy. Strange…? Look at the pictures below, how many colors you see?
You will probably believe that there are four.

The correct answer is only three. Don’t forget that color is light, light is energy, so color is energy.
The post Understanding the Meaning of Color in Design appeared first on Speckyboy Design Magazine.
]]>The post The Classification of Fonts appeared first on Speckyboy Design Magazine.
]]>I honestly believe that this debate will go on forever. The classification is not what is the most important aspect, the way designers work with each individual and unique font should be.
The Structure of a Letter
Let’s start by having a look at the structure of a letter:
- Baseline is the imaginary line that is the base of all letters, they “sit” on it.
- Cap height is the imaginary line that is determined by the top edge of uppercase letters. It can have the same height with the ascender but it can also be different, depending on the font.
- Meanline is the horizontal line determined by the top extremities of the majority of lowercase letters as “a”,”c”, “e”, “x”.
- Descender is the part of the “g”, “j”, “p”, “q”, “y” letters that is situated bellow the baseline.
- Ascender is the opposite of descender. It is determined by the top of “b”, “d”, “f”, “h”, “k”, “l”, “t” lowercase.
We may all discuss the classification of serif fonts and sans serif. Unfortunately, not many know what the true distinctions are:
- Serif is the extra stroke of the letters. Sans serif, as you must have figured out, is the lack of those strokes; the characters have a prominent cut.
- “x” height is the height of a lowercase letter “x”. This might seem kind of unimportant at first glance, but it is used in CSS as a measuring unit (mostly because the lowercase letter “x” has no ascenders or descenders).

The Various Types of Fonts
Old Style or Garalde
This type of font was designed by the printers of the Renaissance and it takes up many Roman elements. Some specialists consider Old style to be a synonym of Garalde, other consider Garalde as being a category of Old style (together with Venetian). It is characterized by the low/moderate contrast between thick and thin strokes and the serifs are usually rounded. It is defined by excellent readability.
Some of the most used fonts in this category are: Garamond, Minion Pro, Palatino, Centaur & Bembo.

Transitional
As the name states it is a transition element between Old style and Modern fonts. This type of fonts can be recognized by its characteristics: the majuscules and the ascenders of the lower case are on the same line, breaks are oblique or horizontal, and the axis is slightly oblique or horizontal. Rounded serifs are more formal than Old Style, but less formal than Modern.
By far the most used font from this family is Times New Roman.

Modern or Didone
These fonts have very strong features: thin horizontal strokes but thick vertical ones, extreme contrast between strokes, serifs aren’t rounded and joined vertically. The Modern fonts have appeared in the eighteen century, the creators being the Didone group which was based in France and the Italian printer Giambattista Bodoni.
Some of the most important exponents of this kind of types are: Century, Bodoni, Didot & Bookman.

Slab Serif
The influence of the Modern style is powerful, but these fonts have other features that make them stand out. The serifs are square and larger; the same line weight and the serifs are usually perpendicular on rectangular ends. There are five different subcategories: Egyptienne, Clarendon, Italienne, Latin & Tuscan.
Some examples of slab serif are: Rockwell, Memphis, Figaro & Excelsior.

Sans Serif
This font was created at the beginning of the nineteen century, but it took almost a hundred years to gain the popularity it deserved. The main feature of the sans serif is the lack of any serif (in French “sans” means without). These fonts impress with their simplicity and large usability. It is considered as the most abstract form of the letter-alphabet.
The most important fonts are: Helvetica, Arial, Futura, Century Gothic & Gill Sans.

Gothic Scripts
These fonts look like they had been handwritten in the Europe of Gutenberg age and because of that it is very easy to determine their origin. Gothic Scripts are characterized by the elaborated and complicated shape of the letters and it is used mostly on diplomas, invitations and other formal occasions. It is highly recommended to use them only in lowercase and avoid uppercase. Other names for this category are Black Letter or Old English.
The most prominent fonts are: Cloister Black Lite, Black Forest & Linotext.

Handwritten
These are the fonts that look like they have been handwritten. They have a natural look and letters have a cursive, current aspect and are highly rounded. These fonts are not very legible.
Good examples are: Rage Italic & Cristopherhand.

Decorative or Novelty
Decorative fonts are easier to classify. They are the fonts that can’t be included within any of the above categories. The main purpose of such letters is to create a mood or to try to be original and this is the reason why they are rarely used in print or web content.

Dingbats or Ornamental Fonts
A cool idea was to replace the alpha numeric characters with symbols, drawings, pictures… and so ornamental fonts appeared. Dingbats usually have no real purpose, but are very useful and times visually beatiful.

Conclusion
I can’t say the classification I have outlined in this article is correct, only that it is based on my best judgment and experience; it is only a good opportunity to explore type and more importantly to establish the elements that make a small individual letter part of a family (of fonts). If you have a better classification, i would love to hear about it in the comments.
The post The Classification of Fonts appeared first on Speckyboy Design Magazine.
]]>The post The 8 Most Important Rules for Logo Design appeared first on Speckyboy Design Magazine.
]]>How can a logo designer overcome this? Be prepared. They should have a good knowledge of graphic software, techniques and currents trends, while at the same time he is an artist who should have knowledge of design and should posses a certain creative calling for this domain.
To round-up, a logo designer is an artist who specializes in graphic software and is well aware of current trends and preferences. Very few people will fully meet this criteria, and that is why there are so few truly great logo designers.